
GIF - Свойства формата
Aiwan, 24 сентября 2008 - 23:00:00
Формат GIF (Graphic Interchange Format) является одним из самых распространенных форматов графических файлов в Сети. Он был разарботан фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован в GIF89a, были добавлены поддержка прозрачности и анимации. GIF использует LZW - компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок.
GIF использует Lempel-Ziv-Welch (LZW) метод сжатия, чтобы загружать и уменьшать единственные или многочисленные кадры в пределах файла вплоть до 40% их оригинального размера. Эти кадры могут содержать вплоть до 256 цветов, и не терять свое оригинальное качество в течение сжатия. Хотя GIF - формат свободный от потерь, преобразование импортируемых образов в формат GIF может потерять некоторое их качество на переходе из True Color в 256- цвет.
Цвет каждого пикселя (самая мелкая точка на экране) кодируется восемью битами, поэтому GIF-файл может содержать до 256 цветов. В этом и состоит основное ограничение формата GIF, цветное изображение может быть записано только в режиме 256 цветов.
Метод сжатия LZW (Lempel-Ziv-Welch) разработан в 1978 году израильтянами Лемпелом и Зивом и доработан позднее в США. Сжимает данные путем поиска одинаковых последовательностей (они называются фразы) во всем файле. Выявленные последовательности сохраняются в таблице, им присваиваются более короткие маркеры (ключи). Так, если в изображении имеются наборы из розового, оранжевого и зеленого пикселей, повторяющиеся 50 раз, LZW выявляет это, присваивает данному набору отдельное число (например, 7) и затем сохраняет эти данные 50 раз в виде числа 7. Метод LZW, так же, как и RLE, лучше действует на участках однородных, свободных от шума цветов, он действует гораздо лучше, чем RLE, при сжатии произвольных графических данных, но процесс кодирования и распаковки происходит медленнее.
Цвета, которые используются в GIF-изображении, хранятся внутри самого файла в специальной таблице цветов, называемой индексированной палитрой. Файлы GIF могут также содержать различные оттенки серого цвета. Существуют две основные версии формата GIF: GIF87 и GIF89a (они названы так по году стандартизации). Обе версии поддерживают способ представления графического файла с чередованием строк. Более поздний вариант GIF89а допускает задание одного цвета в качестве прозрачного Alpha-канала. Изображения в формате GIF87 можно использовать в Сети наравне с изображениями в формате GIF89a. Их только нельзя сделать прозрачными.
Прозрачность (Alpha-канал) подразумевает, что один цвет изображения (обычно это цвет фона) может быть объявлен прозрачным. Это ведет к тому, что вместо фона изображения виден просвечивающий сквозь него фон самой web-страницы. Благодаря этому изображение на странице выглядит более естественным.

Так же, одним из ключевых свойств формата является возможность изменения порядка вывода на экран строк изображения, с заполнением промежутков между ними временной информацией, хранения в одном файле боле, чем одного изображения, что делает возможной элементарную кадровую анимацию. Выглядит это следующим образом, например рисунок изображающий два разных вида, но чередующийся каждые 5 секунд, может содержать всего 2 кадра. В то время как в анимационном кино, ему потребовалось бы по 120 кадров на каждые 5 секунд (24 кадра в секунду).
Не все так просто в выводе изображений в виде анимации. Если бы GIF был простым слайдом, он бы не стал так популярен и “непотопляем” на просторах Сети. Рассмотрим основные способы компоновки кадров или точнее фреймов.

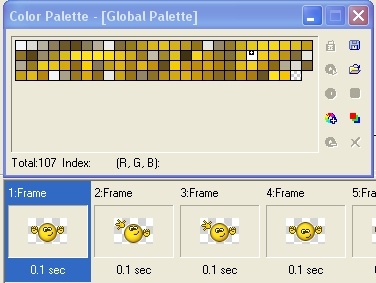
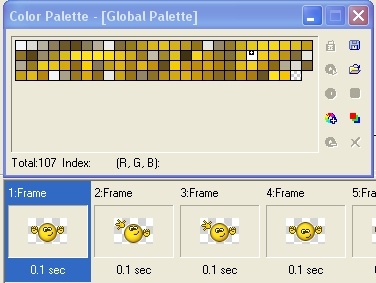
Используя тайминги для отображения ваших фреймов, следует учитывать, что некоторые браузеры некорректно работают с величинами меньше 0.1 секунды. В частности, Internet Explorer 6.0 все величины меньше десятой доли секунды проигрывает за 0.1 секунды. Лучше всего смотреть ваш файл в нескольких браузерах на разных движках в процессе работы, что позволит избежать досадных недоразумений после компиляции рисунка.
Есть два вида палитр для анимированного GIFa. Global Palettes (глобальная палитра) которая, определяет использование цветов в каждом изображении анимации и Local Palette (локальная палитра), которая уникальна для каждого фрейма в файле. Глобальная палитра удобна для уменьшения общего размера файла, когда цвета, используемые каждым фреймом, все, фактически, одно и тоже. Когда цвета сильно изменяются от фрейма к фрейму, то локальная палитра может использоваться, чтобы сохранить полное качество изображения. Но это увеличивает размер файла.

Формат GIF, не смотря на свой возраст, все еще остается одним из основных форматов графических файлов в Интернете. Для того, что бы использовать его максимально эффективно, необходимо знать досконально его свойства. Я сам столкнулся со многими проблемами, не зная свойств GIF-а. Описывать все тонкости работы с форматом лучше всего на конкретном примере, об этом мы и поговорим в следующий раз.
При написании статьи использовались материалы:
Alexey Kletsel Design, www.kletsel.com
это контент от Авторские смайлы стиля Колобок. Kolobok Smiles
( https://kolobok.us/content_plugins/content/content.php?content.10 )
Aiwan, 24 сентября 2008 - 23:00:00
GIF - Свойства формата
Формат GIF (Graphic Interchange Format) является одним из самых распространенных форматов графических файлов в Сети. Он был разарботан фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован в GIF89a, были добавлены поддержка прозрачности и анимации. GIF использует LZW - компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок.GIF использует Lempel-Ziv-Welch (LZW) метод сжатия, чтобы загружать и уменьшать единственные или многочисленные кадры в пределах файла вплоть до 40% их оригинального размера. Эти кадры могут содержать вплоть до 256 цветов, и не терять свое оригинальное качество в течение сжатия. Хотя GIF - формат свободный от потерь, преобразование импортируемых образов в формат GIF может потерять некоторое их качество на переходе из True Color в 256- цвет.
Цвет каждого пикселя (самая мелкая точка на экране) кодируется восемью битами, поэтому GIF-файл может содержать до 256 цветов. В этом и состоит основное ограничение формата GIF, цветное изображение может быть записано только в режиме 256 цветов.
Метод сжатия LZW (Lempel-Ziv-Welch) разработан в 1978 году израильтянами Лемпелом и Зивом и доработан позднее в США. Сжимает данные путем поиска одинаковых последовательностей (они называются фразы) во всем файле. Выявленные последовательности сохраняются в таблице, им присваиваются более короткие маркеры (ключи). Так, если в изображении имеются наборы из розового, оранжевого и зеленого пикселей, повторяющиеся 50 раз, LZW выявляет это, присваивает данному набору отдельное число (например, 7) и затем сохраняет эти данные 50 раз в виде числа 7. Метод LZW, так же, как и RLE, лучше действует на участках однородных, свободных от шума цветов, он действует гораздо лучше, чем RLE, при сжатии произвольных графических данных, но процесс кодирования и распаковки происходит медленнее.
Цвета, которые используются в GIF-изображении, хранятся внутри самого файла в специальной таблице цветов, называемой индексированной палитрой. Файлы GIF могут также содержать различные оттенки серого цвета. Существуют две основные версии формата GIF: GIF87 и GIF89a (они названы так по году стандартизации). Обе версии поддерживают способ представления графического файла с чередованием строк. Более поздний вариант GIF89а допускает задание одного цвета в качестве прозрачного Alpha-канала. Изображения в формате GIF87 можно использовать в Сети наравне с изображениями в формате GIF89a. Их только нельзя сделать прозрачными.
Прозрачность (Alpha-канал) подразумевает, что один цвет изображения (обычно это цвет фона) может быть объявлен прозрачным. Это ведет к тому, что вместо фона изображения виден просвечивающий сквозь него фон самой web-страницы. Благодаря этому изображение на странице выглядит более естественным.

Так же, одним из ключевых свойств формата является возможность изменения порядка вывода на экран строк изображения, с заполнением промежутков между ними временной информацией, хранения в одном файле боле, чем одного изображения, что делает возможной элементарную кадровую анимацию. Выглядит это следующим образом, например рисунок изображающий два разных вида, но чередующийся каждые 5 секунд, может содержать всего 2 кадра. В то время как в анимационном кино, ему потребовалось бы по 120 кадров на каждые 5 секунд (24 кадра в секунду).
Не все так просто в выводе изображений в виде анимации. Если бы GIF был простым слайдом, он бы не стал так популярен и “непотопляем” на просторах Сети. Рассмотрим основные способы компоновки кадров или точнее фреймов.

- Smart - автоматически выбор один из двух методов (Do Not Remove or To Background) в зависимости от фреймов. Новичкам, я рекомендую именно этот метод.
- Do Not Remove - фрейм не удален, и любые последующие кадры отображены над этим.
- To Background Removes – удаляется кадр, и заменяется страничным фоном. Если фреймы перекрываются равномерно, тогда происходит плавный эффект перехода. Этот метод делает рисунок большим объемом, так как все кадры отображают все, что они содержат. Если ваша работа будет использоваться не только в браузерах, а например, в программах использующих GIF, то рекомендую этот способ отображения.
- To Previous State - удаляет текущий фрейм и заменяет его фреймом, предшествующим ему. Если все фреймы в последовательности выбраны, но плавный переход от одного фрейма к другому происходит независимо от их наложения (этот способ не поддерживается некоторыми браузерами).
- Web Browser Decides - Web Browser проигрывает анимацию удаляя фрейм. Как это делается? Варьируется от браузера к браузеру и очень не рекомендуется.
Используя тайминги для отображения ваших фреймов, следует учитывать, что некоторые браузеры некорректно работают с величинами меньше 0.1 секунды. В частности, Internet Explorer 6.0 все величины меньше десятой доли секунды проигрывает за 0.1 секунды. Лучше всего смотреть ваш файл в нескольких браузерах на разных движках в процессе работы, что позволит избежать досадных недоразумений после компиляции рисунка.
Есть два вида палитр для анимированного GIFa. Global Palettes (глобальная палитра) которая, определяет использование цветов в каждом изображении анимации и Local Palette (локальная палитра), которая уникальна для каждого фрейма в файле. Глобальная палитра удобна для уменьшения общего размера файла, когда цвета, используемые каждым фреймом, все, фактически, одно и тоже. Когда цвета сильно изменяются от фрейма к фрейму, то локальная палитра может использоваться, чтобы сохранить полное качество изображения. Но это увеличивает размер файла.

Формат GIF, не смотря на свой возраст, все еще остается одним из основных форматов графических файлов в Интернете. Для того, что бы использовать его максимально эффективно, необходимо знать досконально его свойства. Я сам столкнулся со многими проблемами, не зная свойств GIF-а. Описывать все тонкости работы с форматом лучше всего на конкретном примере, об этом мы и поговорим в следующий раз.
При написании статьи использовались материалы:
Alexey Kletsel Design, www.kletsel.com
это контент от Авторские смайлы стиля Колобок. Kolobok Smiles
( https://kolobok.us/content_plugins/content/content.php?content.10 )